Quase todo usuário de Firefox que tem um blog já postou uma lista de extensões recomendadas. Chegou a minha vez! Sei que muitas aqui já são velhas conhecidas da maioria, mas acho interessante ressaltar a importância. Hoje em dia é difícil imaginar o desenvolvimento web sem o auxílio do Firefox. Segue abaixo a lista de extensões que eu recomendo:
-
Como não poderia deixar de ser, o primeiro da lista, e totalmente indispensável, é o Firebug. Seria até exagero chamá-lo de extensão, pois o Firebug é uma verdadeira plataforma para debug de aplicações web. Com ele é possível, além de inspecionar visualmente o código HTML, seja diretamente pelo código, seja selecionando o componente visual associado a ele, é possível modificar o código, alterando, excluindo ou incluindo tags, e o resultado aparece em tempo real. O mesmo pode ser feito com os códigos Javascript e CSS da página. Há também um console para debug; é possível utilizar o comando
console.log("texto")no seu código Javascript, e durante a execução, o texto será exibido no console do Firebug. Também é possível visualizar o resultado de todas as requisições, incluindo arquivos carregados (imagens, arquivos CSS, Javascript e Flash) e chamadas assíncronas (Ajax), exibindo o cabeçalho da requisição, o resultado, o tamanho do arquivo e o tempo de resposta. Esta extensão é tão poderosa que há extensões para ela, como o YSlow, do Yahoo, que exibe estatísticas de desempenho da página.Como o Firebug é só para Firefox, foi lançada uma versão Lite que também funciona com IE, Opera e Safari. Nunca testei esta versão, porém acredito que seja uma boa alternativa para debugar problemas que aconteçam num destes browsers mas não no Firefox. Nesse mesmo link é disponibilizada uma versão do Firebug Lite como bookmarklet. Basta arrastar o link para a barra de bookmarks do Firefox para poder utilizá-lo sem precisar instalar o Firebug.
-
Esta extensão é uma das mais úteis no desenvolvimento web. Entre as opções disponíveis, ela permite visualizar o CSS da página, cookies, bloquear imagens e muitas outras funções.
-
O Poster é uma extensão simples, porém muito útil para testar Web Services. Ele exibe uma janela com opções para digitar a URL de destino, o tipo de requisição (GET, POST, PUT ou DELETE), o body e os parâmetros. Feita a requisição, é possível visualizar a resposta recebida.
-
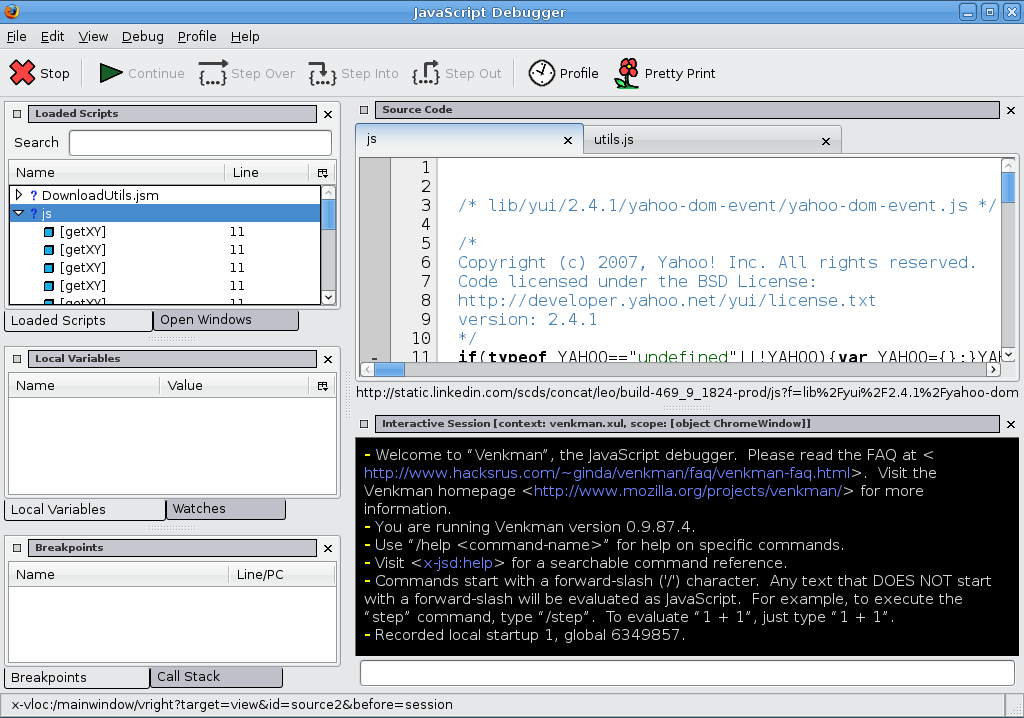
Extensão muito poderosa, que exibe uma janela listando todos os arquivos Javascript da página atual. Pode-se definir breakpoints no código e executá-lo passo a passo, verificar e alterar valores de variáveis e tudo o que se espera de uma ferramenta de debug.
-
Uma das extensões mais conhecidas, permite criar scripts usando Javascript para modificar o comportamento de sites específicos. O site Userscripts.org possui centenas de scripts pré-definidos para vários sites conhecidos. Com o Greasemonkey, você pode até mesmo ajudar a Vivo a adicionar suporte a HTML no Firefox.
-
Extensão que adiciona ao Greasemonkey uma funcionalidade de busca automática de scripts para o domínio atual no Userscripts.org. Ao clicar no ícone do Greasemonkey, aparece uma nova opção no menu, que, ao ser selecionada, exibe em uma nova janela a lista de scripts encontrados.
-
O CSSViewer exibe todas as propriedades CSS dos elementos da página atual num div flutuante, conforme o cursor do mouse é movido pela tela.
-
Mais uma extensão simples e útil. O X-Ray permite visualizar o código fonte de uma página sobre a própria. Desta forma, as tags HTML se misturam aos elementos da página, permitindo visualizar exatamente onde se localiza cada elemento do fonte, apesar de a visualização ficar um pouco confusa.
-
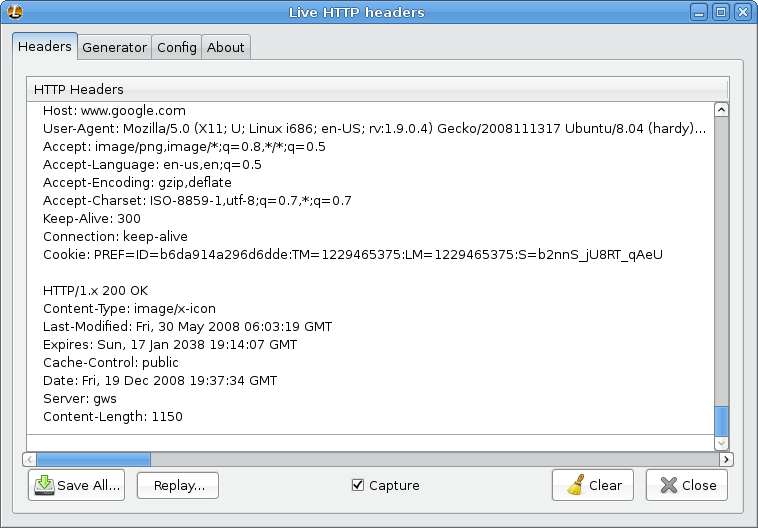
Exibe numa janela os cabeçalhos HTTP de cada requisição, auxiliando na verificação de erros de rede. As informações dos cabeçalhos também podem ser exibidas numa barra lateral, e as URLs das requisições que serão analisadas podem ser definidas como expressões regulares.
-
Esta extensão permite excluir elementos da página com um clique. É muito útil para acessar sites muito poluídos, com excesso de elementos na tela, ou quando há algum elemento sobrepondo outro, no caso de erros de visualização de sites que não foram testados no Firefox. Também pode ser utilizado para remover elementos desnecessários antes de imprimir uma página.
-
Exibe uma régua para contagem de pixels de um elemento. Útil para ajustes finos no design.
-
Exibe um ícone no rodapé do Firefox. Ao clicar nele, é possível visualizar automaticamente todos os arquivos CSS e Javascript da página atual. Pouco útil caso você já utilize o Firebug.
-
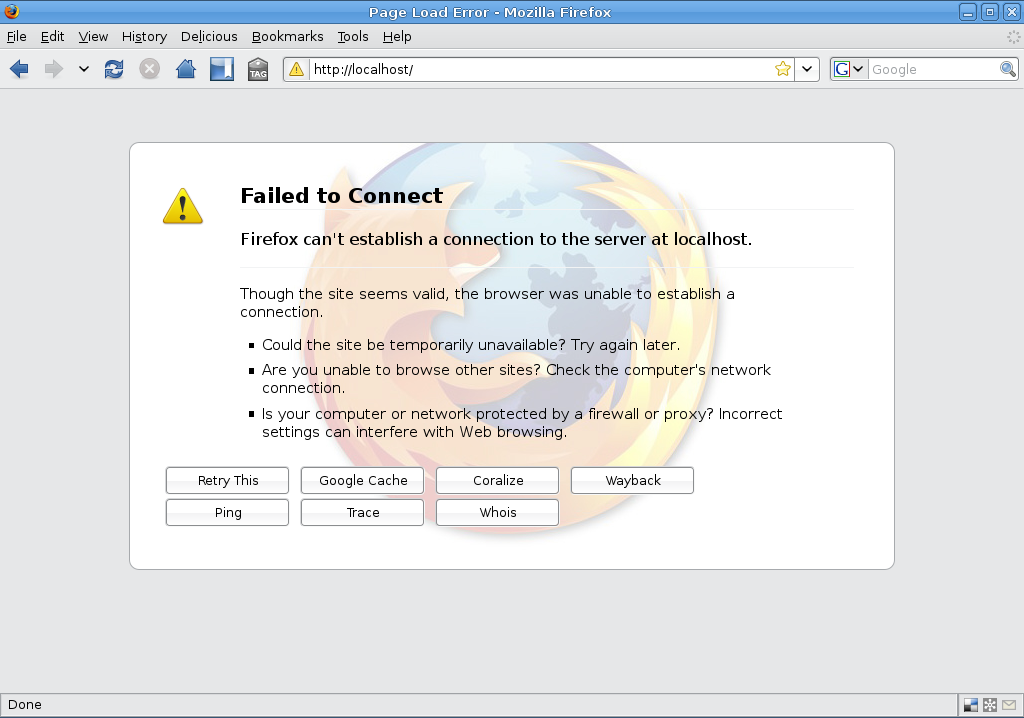
Quando uma página estiver inacessível, esta extensão exibirá uma tela alternativa de erro, com opções para consultar esta página no Google Cache, tentar ping e trace, entre outras opções.
-
Permite marcar vários checkboxes de uma vez, através de drag & drop. Esta extensão não tem qualquer relação com desenvolvimento web, mas resolvi incluir na lista pois acredito que pode ser útil, por exemplo, quando se deseja selecionar vários emails no seu webmail.
-
Praticamente um Greasemonkey para CSS. Permite criar folhas de estilo para URLs específicas e pesquisar no Userstyles.org por estilos pré-definidos para o domínio atual.
-
Permite descobrir o código RGB da cor do elemento atual, fazer zoom de até 1000% na página (para facilitar a seleção de um elemento específico) e selecionar cores numa paleta, entre outras opções.
-
Converte páginas Web para PDF, além de permitir selecionar a ação desejada ao clicar em um arquivo PDF (download, abrir com o programa padrão, abrir no browser).
Além de muitas extensões úteis, existem outras nem tanto. A extensão mais inútil para Firefox, na minha opinião, é o Fast Close Tabs: você acha irritante ter que clicar no X à direita de uma aba para fechá-la? Com esta extensão, você pode fechá-la clicando no X da própria janela do Firefox!
Finalizando, um site que acho muito interessante é o Firefox Facts, que traz muitas dicas sobre o Firefox, principalmente sugestões de novas extensões e temas.